【Mac版解説】hostsのスマホでの設定方法
皆さまこんにちは。
ディレクターの長濱です。
サイトリニューアル時にこのような想いを抱く開発者さま、多いのではないでしょうか。
・現行サイトを動かしながら開発しているサイトを閲覧するには?
・PC版のhostsは設定できたけど、スマホも設定して実機確認がしたい。
そうなんです。
サイトのデザインやコーディングに対しては、
順調に進んだものの、いざ公開となるといくつもの壁があり、
その中でもこのhostsのスマホ版の設定で悩むことが多いことかと思います。
※私がそうでしたw
今回ですが、hostsのスマホ版の設定で記事は見ていたものの、
躓いて少し時間がかかった実体験を元に、
皆様にその詳細をお伝えできればと思います。
目次
1. PCにhostsの設定をする
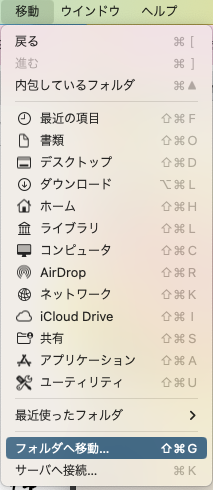
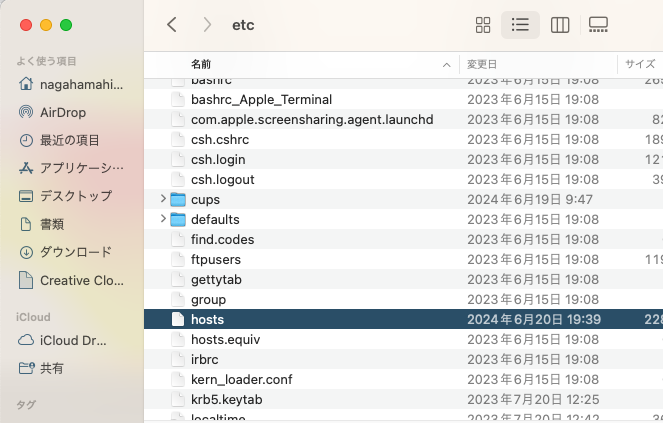
・Finderにてにて「移動」→「フォルダへ移動」へと進む。

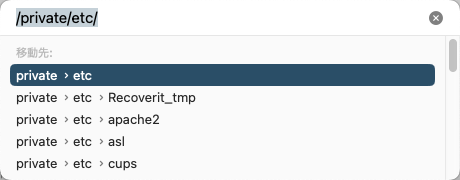
・「private ▶ etc」を押下

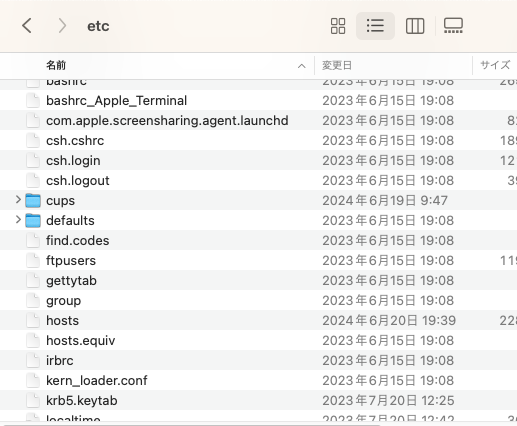
・「hosts」を押下

・「hosts」ファイルをテキストエディターで開きます。
Mac:テキストエディット
Windows:メモ帳
2. プロキシサーバーCharlesをダウンロード
ダウンロードURL:https://www.charlesproxy.com/

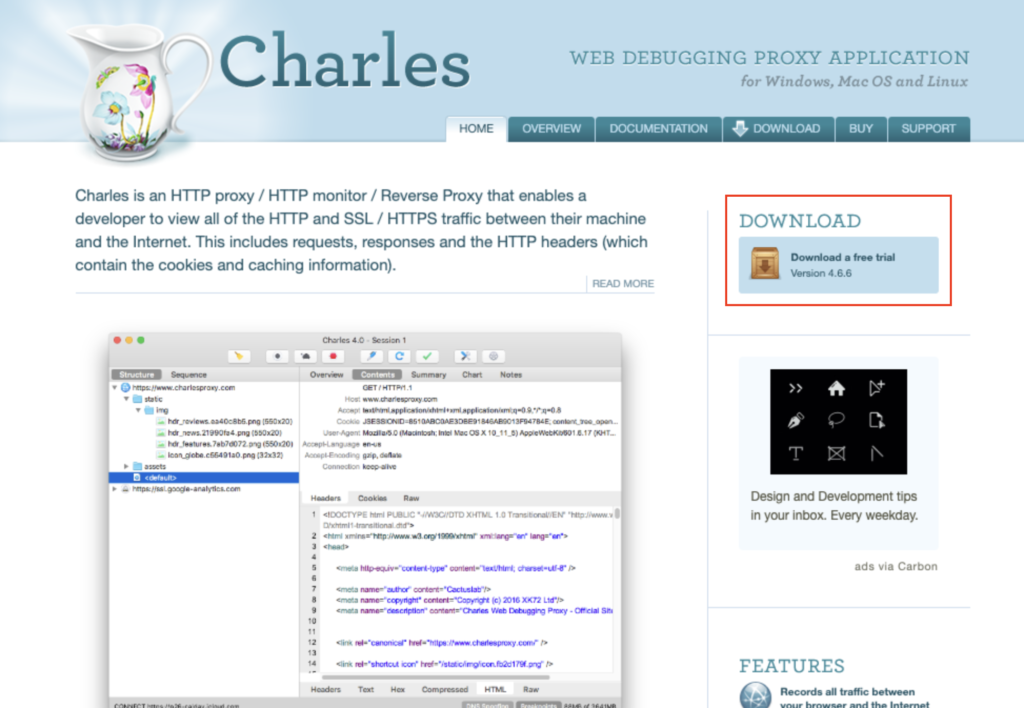
・「Download a free trial」ボタンを押下
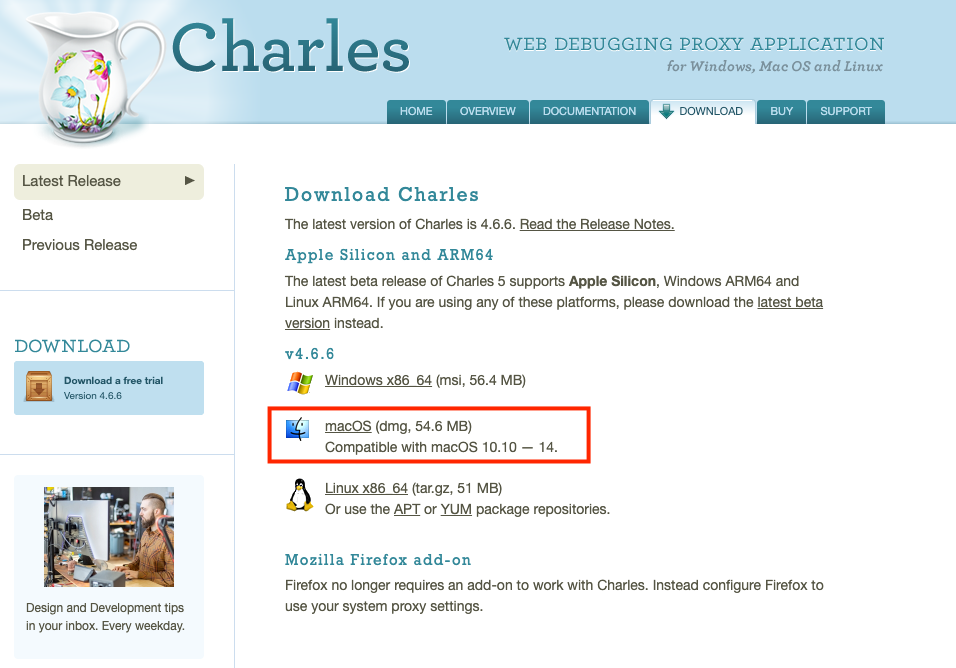
・「macOS」版をダウンロード

3. スマホ端末毎に設定
PC版と同じwifi環境で設定を行ってください。
■PC版での確認
※PCで設定しているプライベートIPを事前にご確認ください。
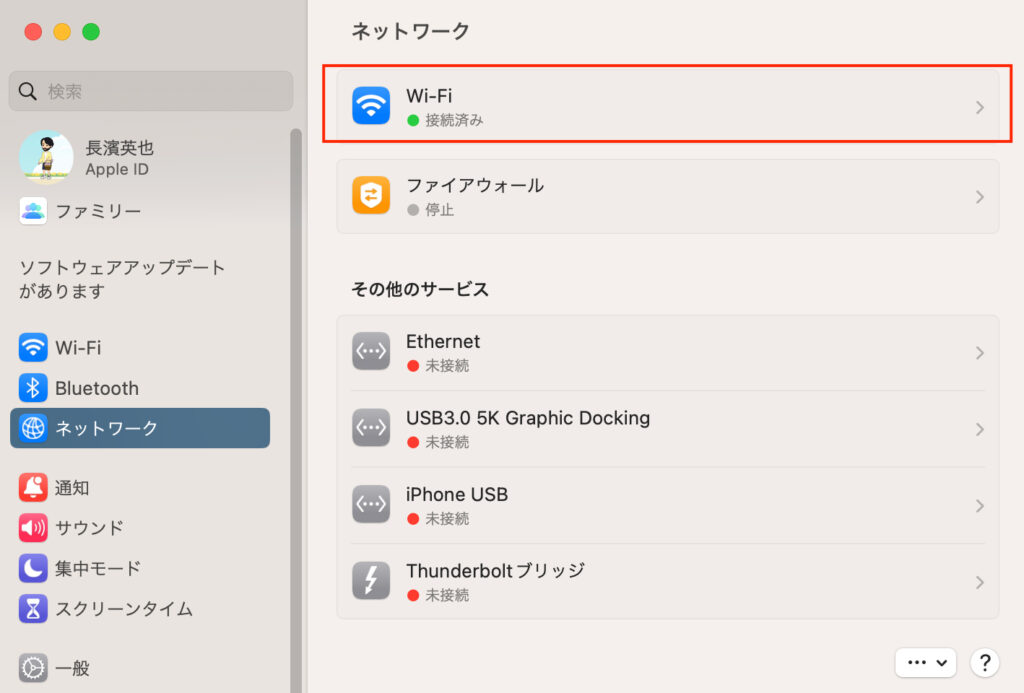
「システム環境設定」→「ネットワーク」を参照
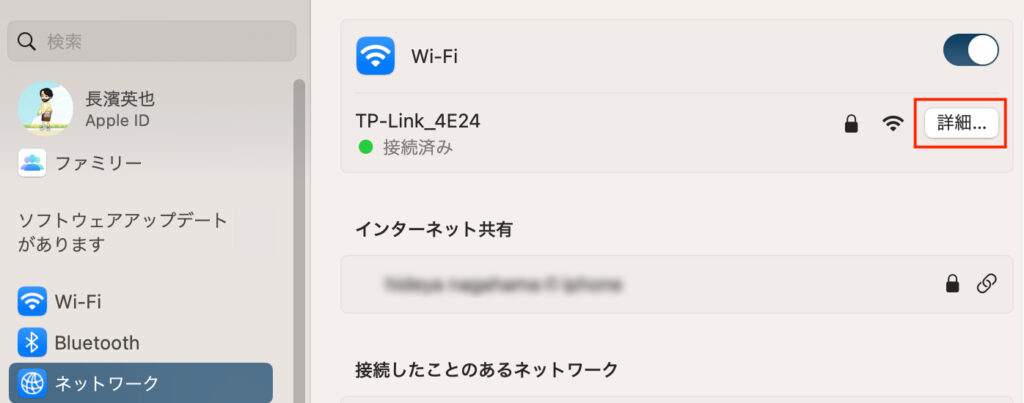
・「Wi-fi」を押下

・「詳細」を押下

・「IPアドレス」を参照

– iphoneの場合 –
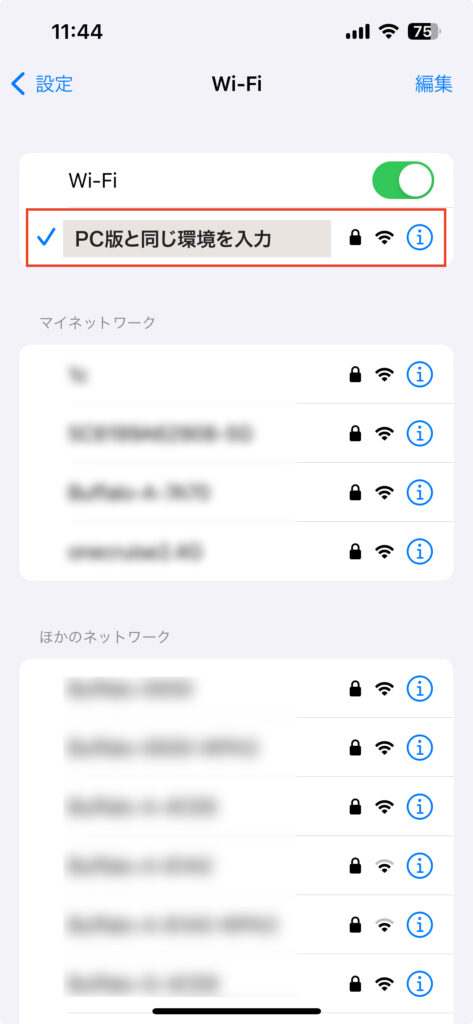
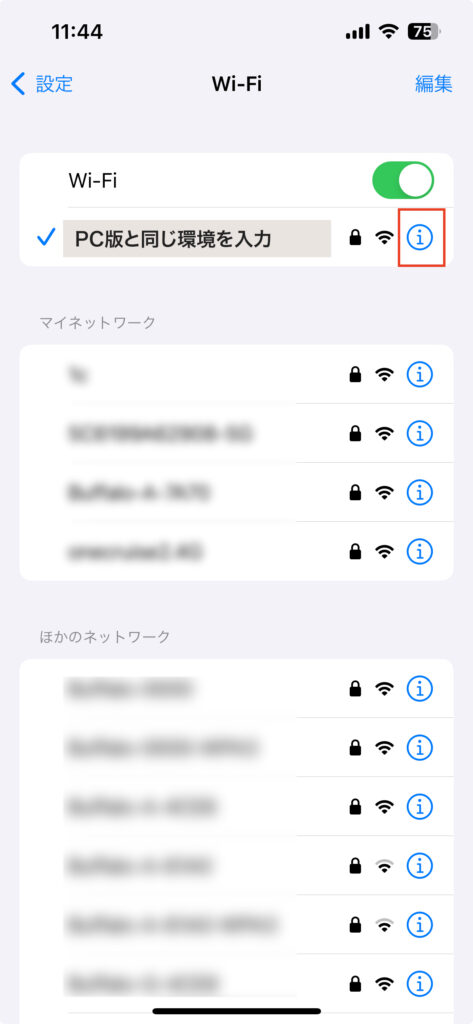
・PC版と同じWifi環境にアクセス

・「iアイコン」を押下

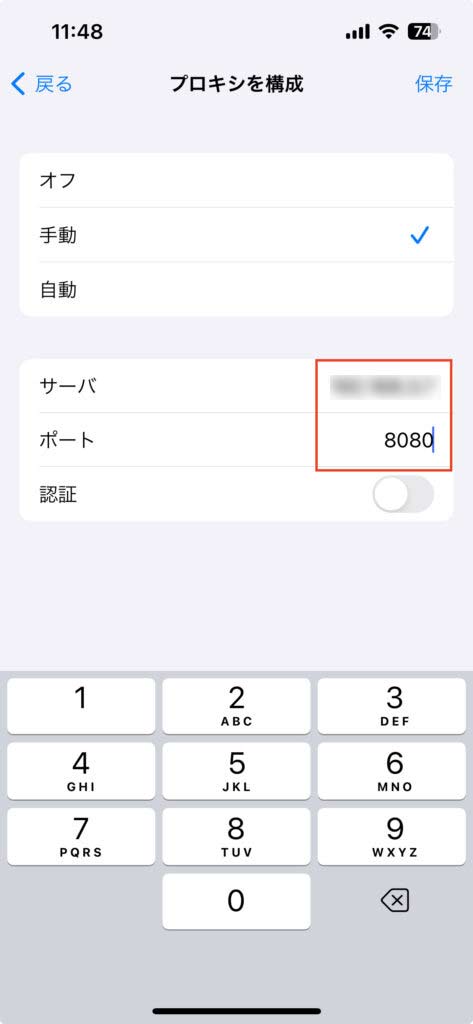
・「プロキシを構成」を押下

・PC版で確認したIPアドレスを「サーバー」に入力
ポート:8080

・「保存」ボタンを押下
4. ドメインへのアクセス
Wifi設定したスマートフォンから、DNSを切り替えしていないドメインにアクセスします。
⑤利用後、スマホでのhosts設定を元に戻す
「③」で作業した「プロキシを構成」の「手動」に変更した部分を
「オフ」にしれば、元に戻ります。
設定はこれで以上となります。
今回は「hostsのスマホでの設定方法」ということで、
リニューアルサイト等でサーバー・ドメインを変更したくない、
でも現行サイトは動かしつつリニューアルをしたい。
そういった方々に対して、
今回の方法は有効かと思います。
ドメインやサーバー周りは
状況把握や事前の確認、お客様との連携がより大切になっていきます。
弊社でも最近ようやっと重要視するようにはなってきておりますが、
ま〜だまだ意識が足りてない、浸透してきていない部分ではあるので、
これからも継続的に学んでいきます。
それではまたね〜\(^o^)/
株式会社TONMANAは、現状の課題に沿った
ご提案は勿論、課題の見えていないお客様には
課題の見える化から施策のご提案をさせていただいております。お気軽にご相談ください。
10:00~18:00